本篇延續<第9車廂-使用content:attr()實現tableRWD應用>的版,透過程式自動產生假title
<th>,並製作簡單的分頁功能
首先先複習一下昨篇提到的,透過<td>先事先打上data-th="我是th名稱"
<td data-th="信用卡公司">兆豐銀行</td>
<td data-th="回饋 / 名額">$300 產品(限量8萬名)<br>最高5千抽獎</td>
<td data-th="五倍券優惠活動">期限綁定台灣Pay/信用卡,可享一次抽獎,最高獎金5千元(110/12/31前)</td>
....等
,之後再透過::before {content: attr(data-th);....}讓文字顯現出來
td::before {
color: #01977a;
text-indent: -1rem;
content: attr(data-th);
font-weight: bold;
display: block;
}
但是因為
1.欄位很多時,就要手動一個一個key data-th="XXX"嗎?這樣不是很麻煩嗎?
2.範例資料是死的,真正工作上的資料是抓api後回傳的,所以我們也無法先都手動key好
所以我們今天就改寫成
HTML
/*html*/
<table id="" class="table_change">
<thead>
<tr>
<th>信用卡公司</th>
<th>回饋 / 名額</th>
<th>五倍券優惠活動</th>
</tr>
</thead>
<tbody>
<tr>
<td>兆豐銀行</td>
<td>$300 產品(限量8萬名)<br>最高5千抽獎</td>
<td>期限綁定台灣Pay/信用卡,可享一次抽獎,最高獎金5千元(110/12/31前)</td>
</tr>
<tr>
...
</tr>
</tbody>
</table>
jq
$(function () {
let $table = $(".table_change"); //抓table class
let $thRows = $table.find("thead th"); //找到每個th
$thRows.each(function (key, thRow) { //key是0開始
$table
.find("tbody tr td:nth-child(" + (key + 1) + ")") //選擇器第一個元素是1開始
.attr("data-th", $(thRow).text());// 將每個td塞入data-th="對應的<th>名稱"
});
/*-----------*/
});
這樣就還是完成啦!
那有時候總會碰到多筆資料的時候吧?
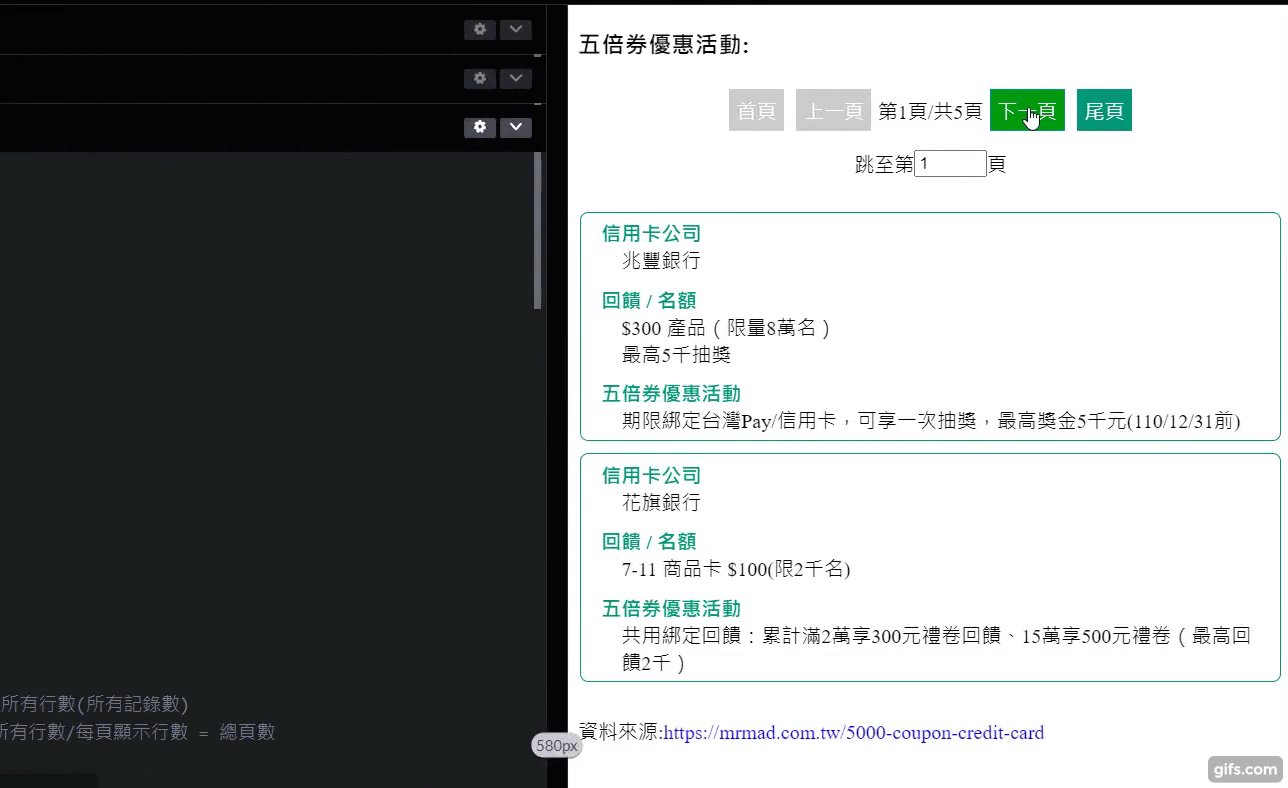
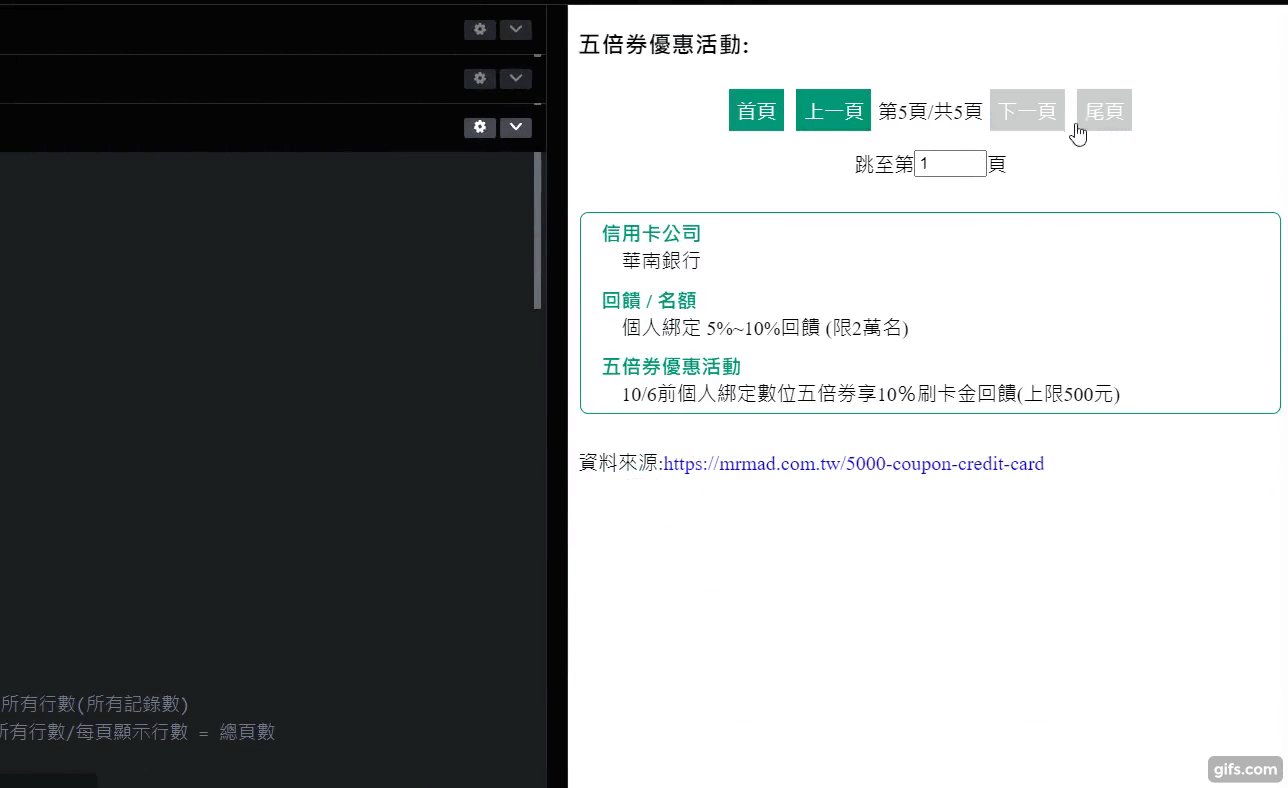
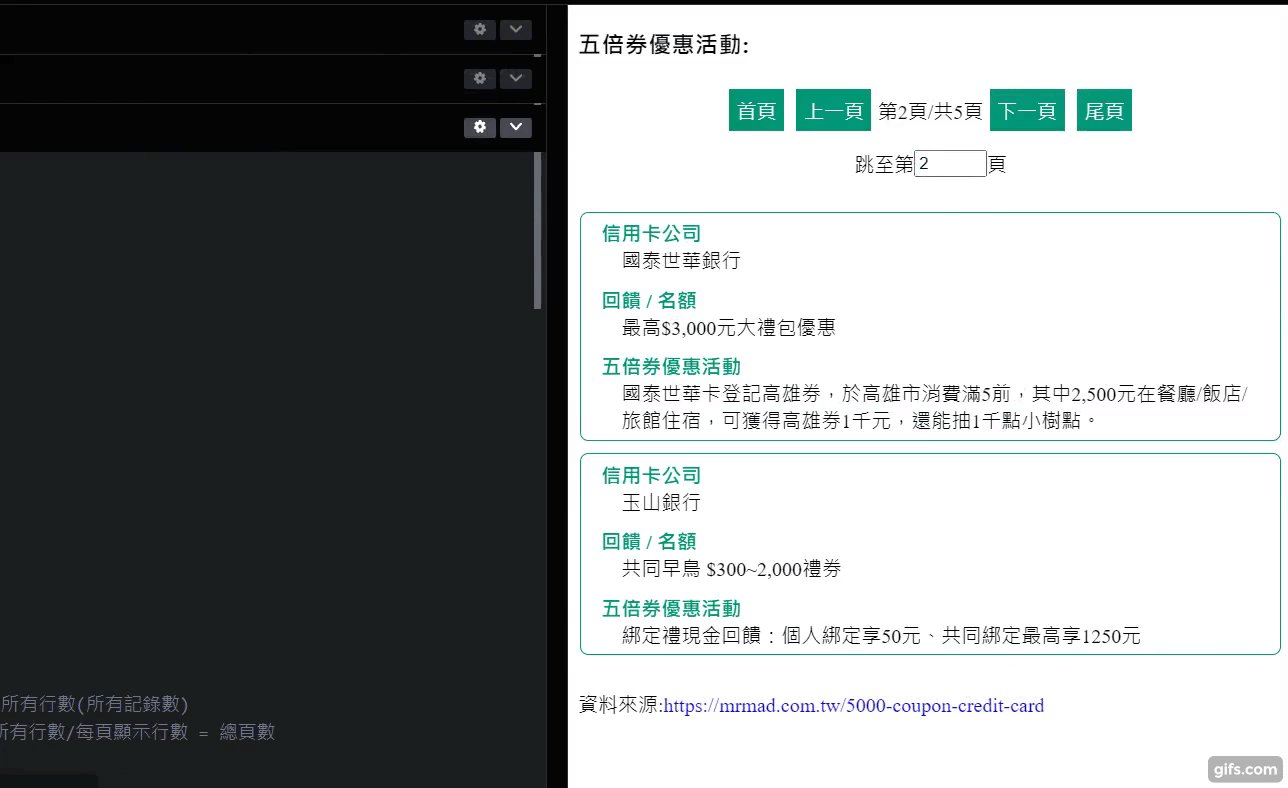
我們可以做一個簡單的分頁,像這樣

而除了可以按"上一頁""下一頁"外,也能讓使用者輸入跳入該頁,
HTML
<div id="pageModule">
</div>
<div id="numberPageModule">
<label for="numberPage">跳至第</label>
<input id="numberPage" type="number" value="1" min="1" max="100">頁
</div>
<table id="" class="table_change">
<thead>
<tr>
<th>信用卡公司</th>
<th>回饋 / 名額</th>
<th>五倍券優惠活動</th>
</tr>
</thead>
<tbody>
<tr>
<td>兆豐銀行</td>
<td>$300 產品(限量8萬名)<br>最高5千抽獎</td>
<td>期限綁定台灣Pay/信用卡,可享一次抽獎,最高獎金5千元(110/12/31前)</td>
</tr>
//等多筆資料<tr>....</tr>
</tbody>
</table>
jq
goPage(參數1,參數2)為我們換頁的function,參數第一個放的是目前頁數,第二個放一頁要秀幾筆
$(function () {
/*----產生data-th-----*/
let $table = $(".table_change");
let $thRows = $table.find("thead th");
$thRows.each(function (key, thRow) {
$table
.find("tbody tr td:nth-child(" + (key + 1) + ")")
.attr("data-th", $(thRow).text());
});
/*-----------*/
goPage(1, 2); // 一開始先秀第一頁,以及每一頁最多兩筆資料
});
再來
我們假設每一頁只能有兩筆資料顯示
function goPage(currentPage, pageSize) {
var tr = $(".table_change tbody tr");
var num = $(".table_change tbody tr").length; //表格所有行數
var totalPage = Math.ceil(num / pageSize ); // 表格所有行數/每頁顯示行數 = 總頁數
$('#numberPage').attr('max',totalPage); // 寫入跳至第幾頁input
$("#numberPage").off('change').on("change",function(){ // 當"跳至第幾頁"改變時....
let numberPage = $("#numberPage").val();//使用者輸入要跳頁的值
if( numberPage > totalPage ){ //如果輸入超過總頁數,就跳出行為
console.log("頁數超過")
return
}
goPage(numberPage, 2);//如果是正常的值,就執行換頁,一樣每頁顯示兩筆
});
var startRow = (currentPage - 1) * pageSize + 1; //開始顯示的行
var endRow = currentPage * pageSize; //結束顯示的行
endRow = (endRow > num) ? num : endRow;
//遍歷顯示資料實現分頁
for (var i = 1; i < (num + 1); i++) {
var trRow = tr[i - 1];
if (i >= startRow && i <= endRow) {
trRow.style.display = "";
} else {
trRow.style.display = "none";
}
}
//寫入於<div id="pageModule">中
var tempStr = "";
//如果目前頁數大於1,則可以按首頁跟上一頁
if (currentPage > 1) {
tempStr += `<a href="javascript:;" onClick="goPage(1,${pageSize})">首頁</a>`;
tempStr += `<a href="javascript:;" onClick="goPage(${currentPage - 1},${pageSize})">上一頁</a>`;
} else {
tempStr += `<a href="javascript:;" class="disabled">首頁</a>`;
tempStr += `<a href="javascript:;" class="disabled">上一頁</a>`;
}
//放入頁碼 EX:1/5
tempStr += `<div><span>第${currentPage}頁</span>/<span>共${totalPage}頁</span></div>`;
//如果目前頁數小於總頁數,則無法按下一頁及尾頁
if (currentPage < totalPage) {
tempStr += `<a href="javascript:;" onClick="goPage(${currentPage + 1},${pageSize})">下一頁</a>`;
tempStr += `<a href="javascript:;" onClick="goPage(${totalPage},${pageSize})">尾頁</a>`;
} else {
tempStr += `<a href="javascript:;" class="disabled">下一頁</a>`;
tempStr += `<a href="javascript:;" class="disabled">尾頁</a>`;
}
$("#pageModule").html(tempStr);
}
附上完整程式碼
透過這對新手相較易懂的範例後,之後就能再加強挑戰除了"上一頁""下一頁"外,能有頁碼出現的那種,或者可以選擇每一頁的顯示筆數拉!
本篇參考資料:
https://codepen.io/yidas/pen/eEaKRO
